Strona nieresponsywna jest brzydka i niewygodna
Jeśli zastanawiasz się czym jest responsywność i czy posiadanie strony RWD jest konieczne, zapraszam Cię do przeczytania artykułu na naszym blogu.
Jeżeli przeglądając kiedykolwiek Internet na urządzeniu mobilnym natrafiłeś na stronę WWW, na której musiałeś powiększać lub pomniejszać widok strony lub miałeś możliwość przewijania jej w poziomie to oznacza, że strona nie była dostosowana do urządzeń mobilnych. Przyznasz chyba, że poruszanie się po takiej stronie nie było zbyt wygodne ani przyjemne i miałeś ochotę opuścić ją jak najszybciej, a może nawet ją porzuciłeś zanim dokonałeś zakupu lub odnalazłeś interesujące cię informacje na stronie? Jak widzisz łatwo jest stracić potencjalnego bądź obecnego klienta lub użytkownika strony WWW.
Pierwszy podstawowy test responsywności strony internetowej
Zapewne zastanawiasz się teraz co zrobić, jeżeli od wielu lat już masz swoją stronę internetową, lecz nie wiesz czy jest ona mobilna? Najprostszym i najszybszym sposobem jest wejście na stronę WWW na smartfonie lub innym urządzeniu mobilnym niż komputer czy laptop. Przeglądnij całą stronę dokładnie, wejdź na poszczególne podstrony, kliknij w przyciski umieszczone na niej. Jeżeli strona nie będzie mobilna z pewnością to zauważysz.
Słuchaj także swoich klientów, wszystko co mówią może być cenną informacją dla Ciebie oraz sygnałem, że coś trzeba zmienić.
Pamiętaj, strona internetowa ma służyć Twoim klientom i to dla niej ją masz.
Zaawansowane metody testowania dopasowania stron WWW do urządzeń mobilnych
Jak już wiesz, najprościej jest uruchomić swoją stronę internetową na urządzeniach mobilnych, najlepiej różnych, o różnej przekątnej wyświetlacza. Jednak mało kto posiada w domu kilka różnych urządzeń mobilnych. Dlatego też powstały takie narzędzia, które w łatwy sposób pozwolą również Tobie samodzielnie sprawdzić czy strona internetowa jest RWD, czy też nie.
Test Optymalizacji Mobilnej – Google
Jednym ze sposobów jest wykorzystanie do tego narzędzia jakie dostarcza firma Google i wykonanie Testu Optymalizacji Mobilnej.
Narzędzie to umożliwia szybkie i bardzo proste sprawdzenie, czy Twoja strona internetowa jest responsywna. Należy tylko wpisać pełny adres URL swojej strony Internetowej, którą chcesz sprawdzić, a po krótkiej chwili otrzymasz wynik analizy. Wynik pozytywny oznacza, że strona jest RWD. Natomiast wynik negatywny zawierać będzie listę znalezionych błędów, a także wskazówki co należy poprawić i jakie podjąć działania, by to naprawić. Warto dodać, że dzięki wcześniejszemu dodaniu i zweryfikowaniu strony internetowej w usłudze Google Search Console, możliwe będzie dodatkowe sprawdzenie szczegółowego raportu na temat obsługi na urządzaniach mobilnych.
Zdarza się czasem, że w trakcie wykonywania testu nie wszystkie zasoby, takie jak obrazy, pliki CSS lub pliki skryptów zostaną wczytane i pojawi się ostrzeżenie. Powodów może być kilka:
- Niemożliwe było wczytanie wszystkich zasobów w określonym czasie – jeśli pojawi się taki problem należy wykonać test raz jeszcze. Jeżeli w ten sposób nie uda się rozwiązać problemu, warto przenieść zasoby na inny serwer.
- Błąd 404 – oznaczać będzie, że pod wskazanym adresem nie odnaleziono zasobów, należy więc poprawić adres URL.
- Zasoby są niedostępne dla niezalogowanych użytkowników – w takiej sytuacji należy sprawdzić, czy wszystkie zasoby na stronie internetowej są dostępne dla anonimowych użytkowników, gdyż narzędzie do testowania pozyskuje dostęp jako użytkownik niezalogowany.
- Googlebot został zablokowany za pomocą pliku robots.txt - wszystkie zasoby znajdujące się w Twojej witrynie możesz odblokować dla Googlebota. Jeżeli zasoby znajdują się na innej witrynie, o odblokowanie tego zasobu należy poprosić programistę tamtej witryny.
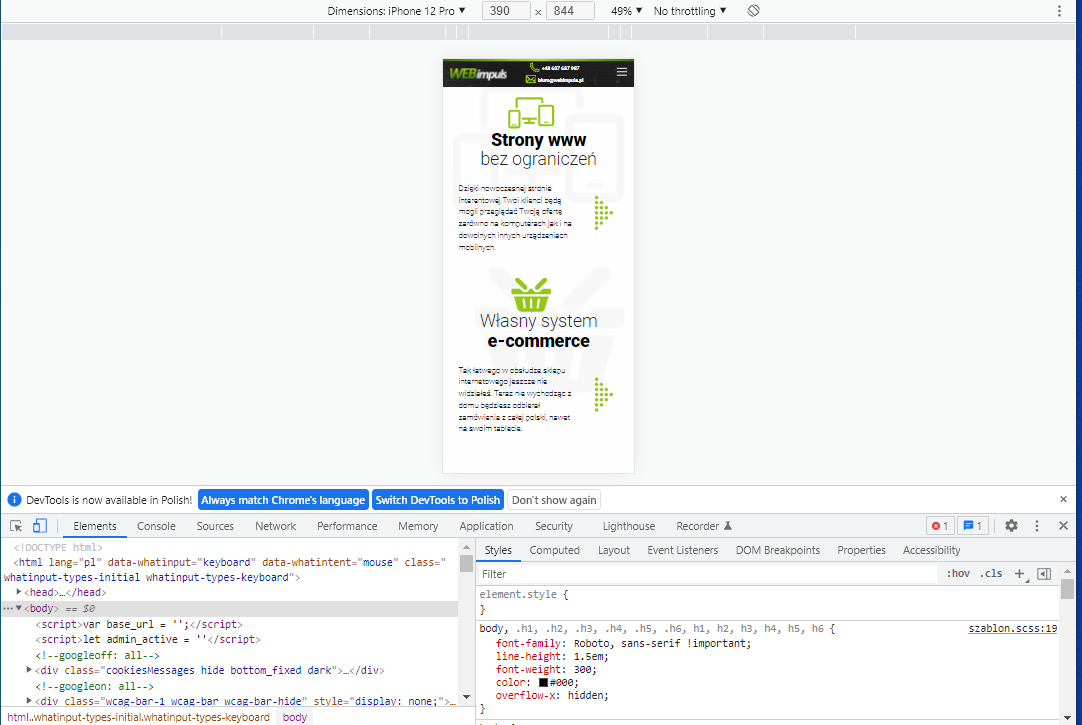
Narzędzia dla deweloperów
Wchodząc na stronę internetową przez przeglądarkę internetową masz możliwość używając przycisku funkcyjnego F12 lub przechodząc do narzędzi dla deweloperów, sprawdzić kod źródłowy strony, układ strony, bezpieczeństwo itp. Narzędzie to, to także sposób sprawdzenia strony internetowej pod kątem RWD na ekranach wielu urządzeń mobilnych. Wybierając spośród wielu modeli smartfonów i tabletów znajdujących się na liście, konkretny model pojawi się monitorze podgląd, jak Twoja strona wyświetla się na tym konkretnym modelu smartfona lub tabletu. W ten sposób można przeglądnąć całą listę.

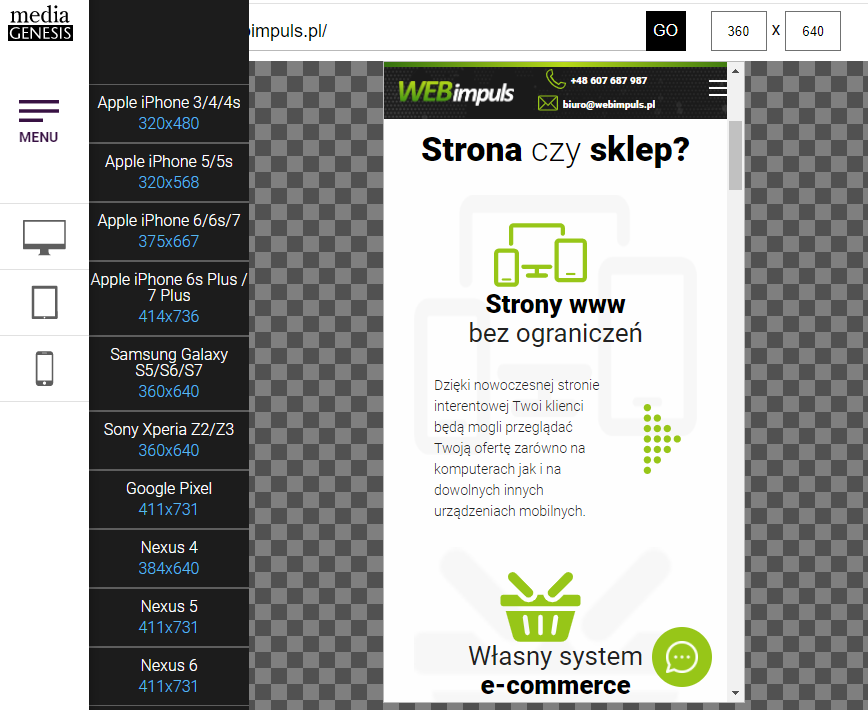
Responsive Web Design Checker
Responsive Web Design Checker to narzędzie bardzo podobne do tych wbudowanych do przeglądarek internetowych, które umożliwia testowanie strony internetowej w odpowiedniej rozdzielczości. Z tego narzędzia korzystają także WEB deweloperzy tworząc bądź modyfikując stronę internetową. W celu sprawdzenia poprawności wyświetlania się strony internetowej w pierwszej kolejności wpisz adres strony internetowej, którą chcesz sprawdzić, a następnie wybierz przynajmniej kilka popularnych rozdzielczości. Da Ci to graficzny pogląd jak prezentuje się strona na smartfonach, tabletach i ekranach laptopów i komputerów. Dobrze zaprojektowana strona pod kątem RWD będzie zawsze dopasowywała się do wielkości wyświetlacza, dzięki czemu będzie przejrzysta i przyjemna w użytkowaniu.